Svelte App Template
Svelte App Template - Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast. Using browserslist with corejs for legacy browser support ★ Web svelte template with webpack, babel, eslint and scss. Web start a new project we recommend using sveltekit, the official application framework from the svelte team:
Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Web svelte template with webpack, babel, eslint and scss. Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast. Using browserslist with corejs for legacy browser support ★
Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast. Web svelte template with webpack, babel, eslint and scss. Using browserslist with corejs for legacy browser support ★ Web start a new project we recommend using sveltekit, the official application framework from the svelte team:
Learn Svelte in 1 hour with this free course, then decide for yourself
Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast. Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Using browserslist with corejs for legacy browser support ★ Web svelte template with webpack, babel, eslint and scss.
GitHub snipcart/sveltetodoapp
Using browserslist with corejs for legacy browser support ★ Web svelte template with webpack, babel, eslint and scss. Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast.
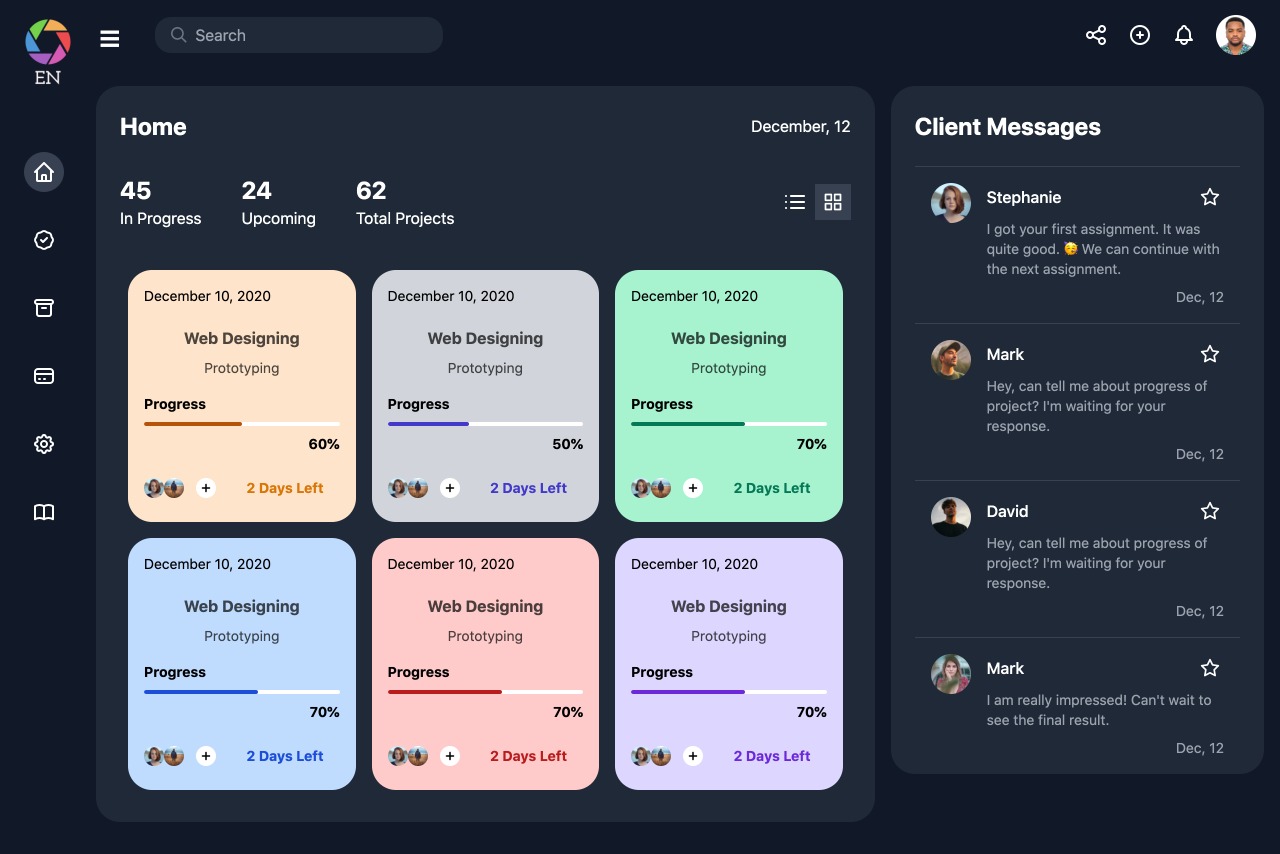
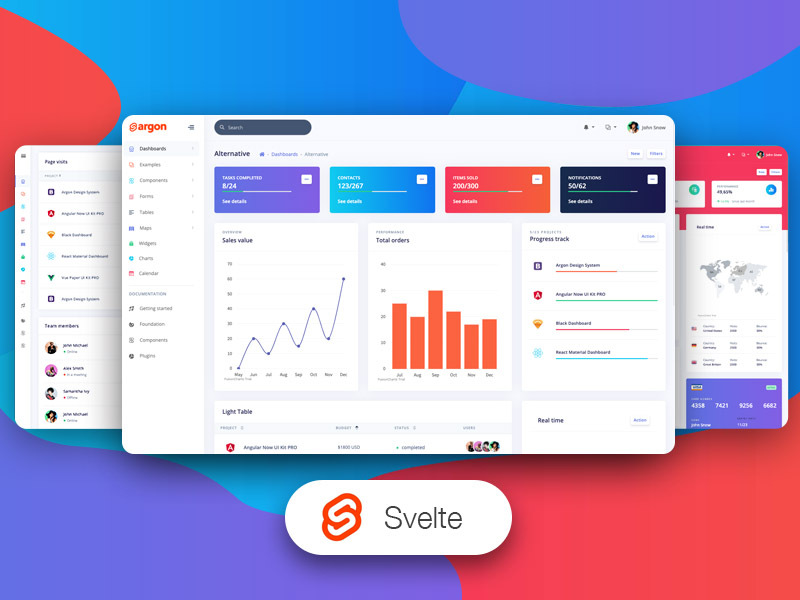
Svelte Dashboard Template
Using browserslist with corejs for legacy browser support ★ Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast. Web svelte template with webpack, babel, eslint and scss.
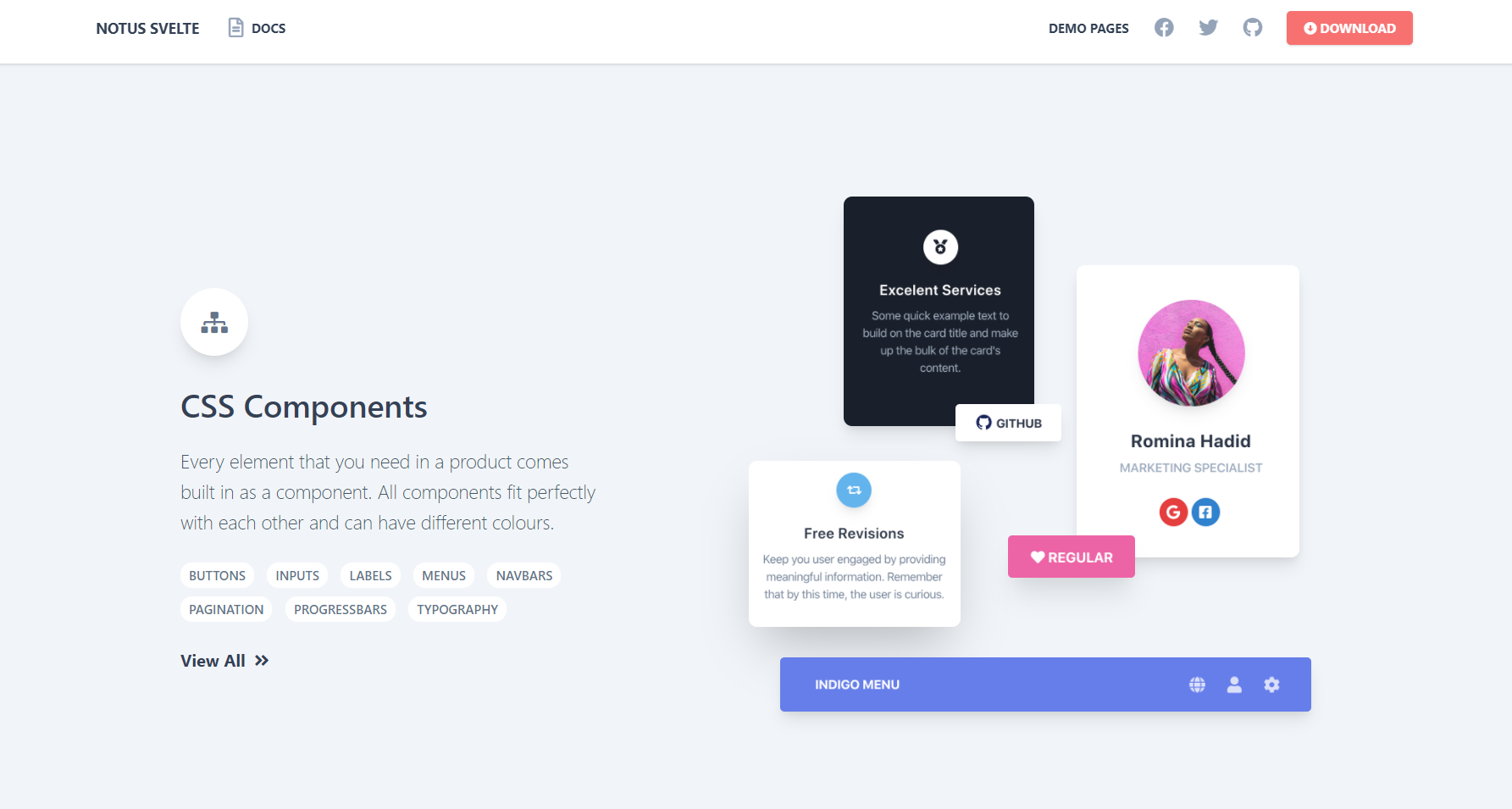
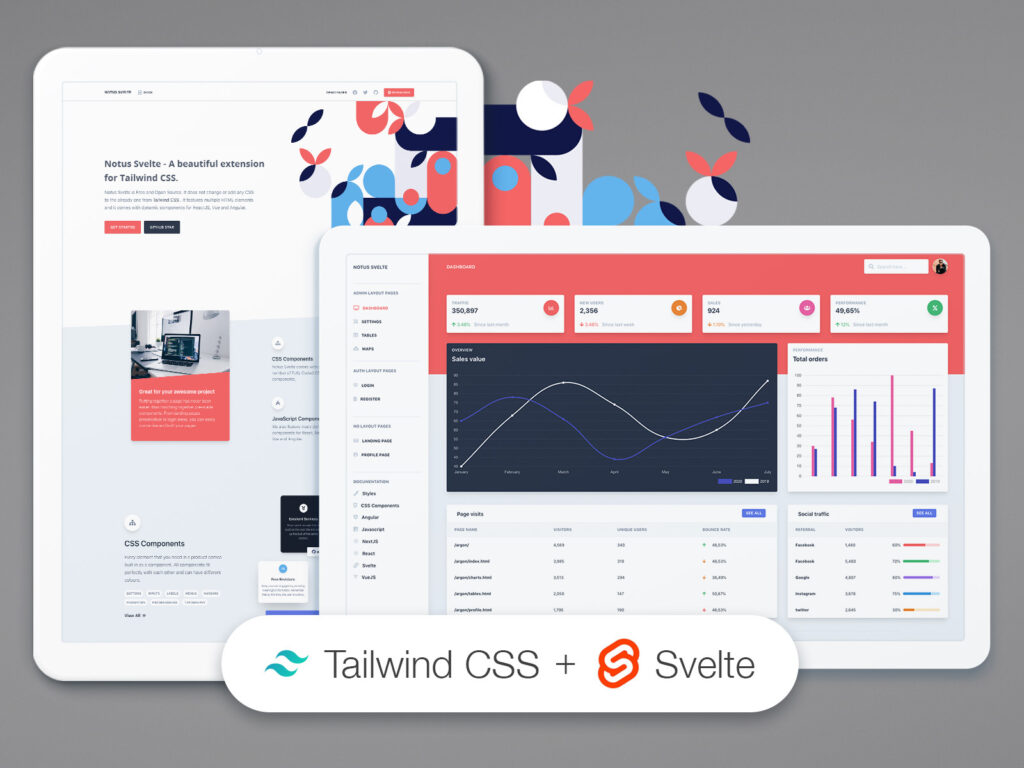
Svelte Admin Template Notus (Free)
Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast. Using browserslist with corejs for legacy browser support ★ Web svelte template with webpack, babel, eslint and scss. Web start a new project we recommend using sveltekit, the official application framework from the svelte team:
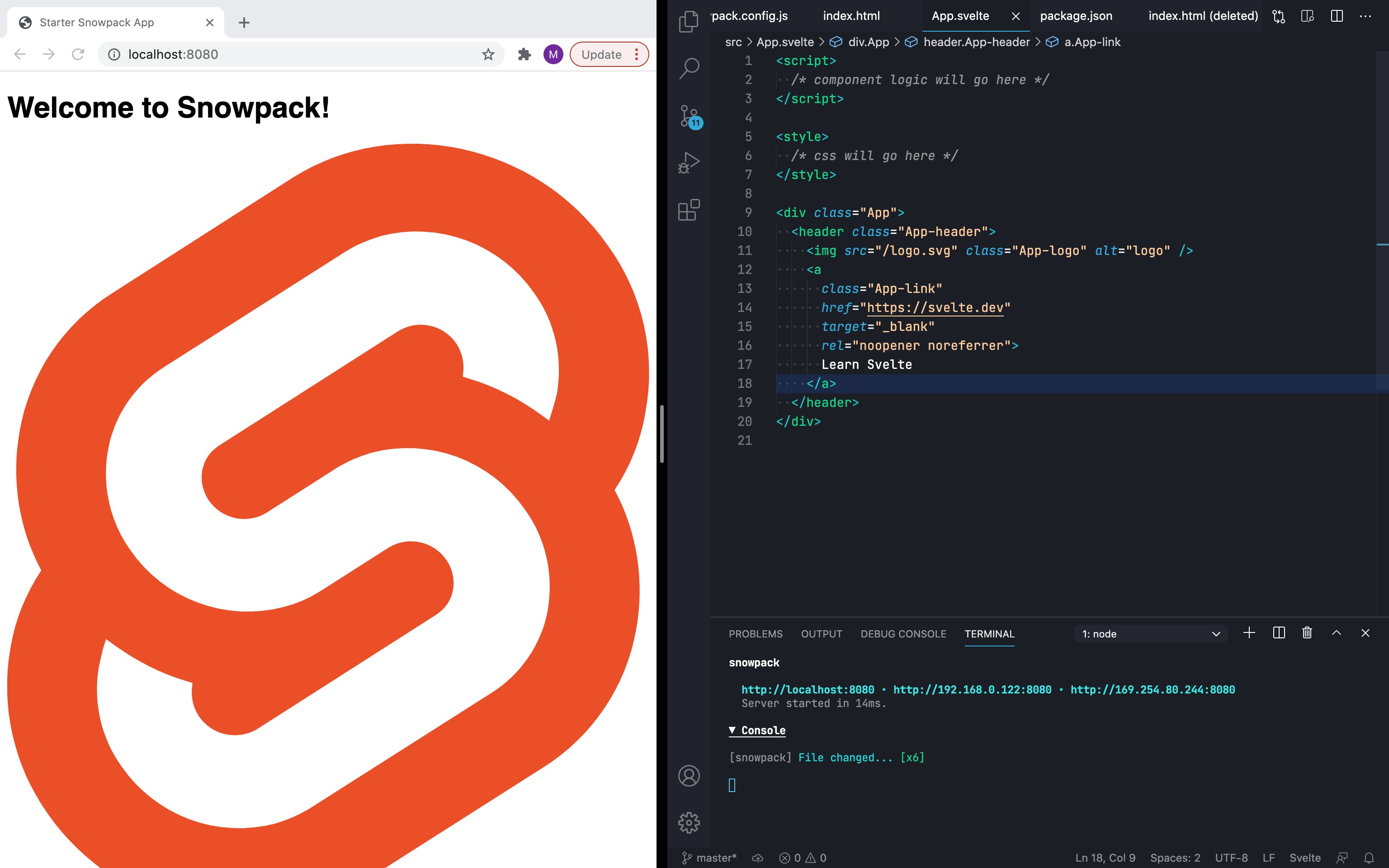
How To Create a Svelte App And Open It In VS Code? Upmostly
Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast. Using browserslist with corejs for legacy browser support ★ Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Web svelte template with webpack, babel, eslint and scss.
Top 7 Svelte Templates You Should Check out in 2023 UILib's Blog
Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Using browserslist with corejs for legacy browser support ★ Web svelte template with webpack, babel, eslint and scss. Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast.
Getting Started with Svelte
Using browserslist with corejs for legacy browser support ★ Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Web svelte template with webpack, babel, eslint and scss. Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast.
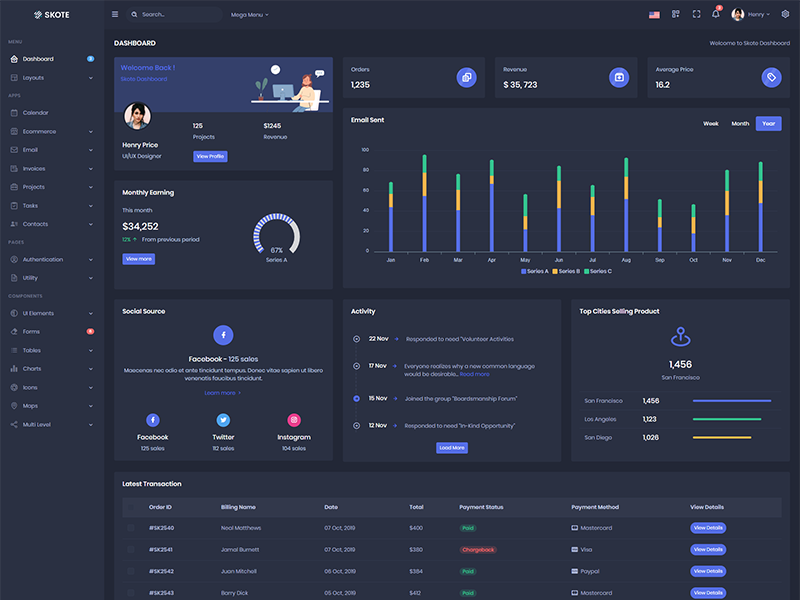
Skote Svelte Bootstrap 5 Admin Dashboard Template
Web svelte template with webpack, babel, eslint and scss. Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast. Using browserslist with corejs for legacy browser support ★
10+ Svelte Examples Components & Templates
Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast. Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Using browserslist with corejs for legacy browser support ★ Web svelte template with webpack, babel, eslint and scss.
Svelte Dashboard Template
Web learn svelte is a comprehensive guide to the innovative ui framework that transforms your templates into lightweight and fast. Using browserslist with corejs for legacy browser support ★ Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Web svelte template with webpack, babel, eslint and scss.
Web Learn Svelte Is A Comprehensive Guide To The Innovative Ui Framework That Transforms Your Templates Into Lightweight And Fast.
Web start a new project we recommend using sveltekit, the official application framework from the svelte team: Using browserslist with corejs for legacy browser support ★ Web svelte template with webpack, babel, eslint and scss.