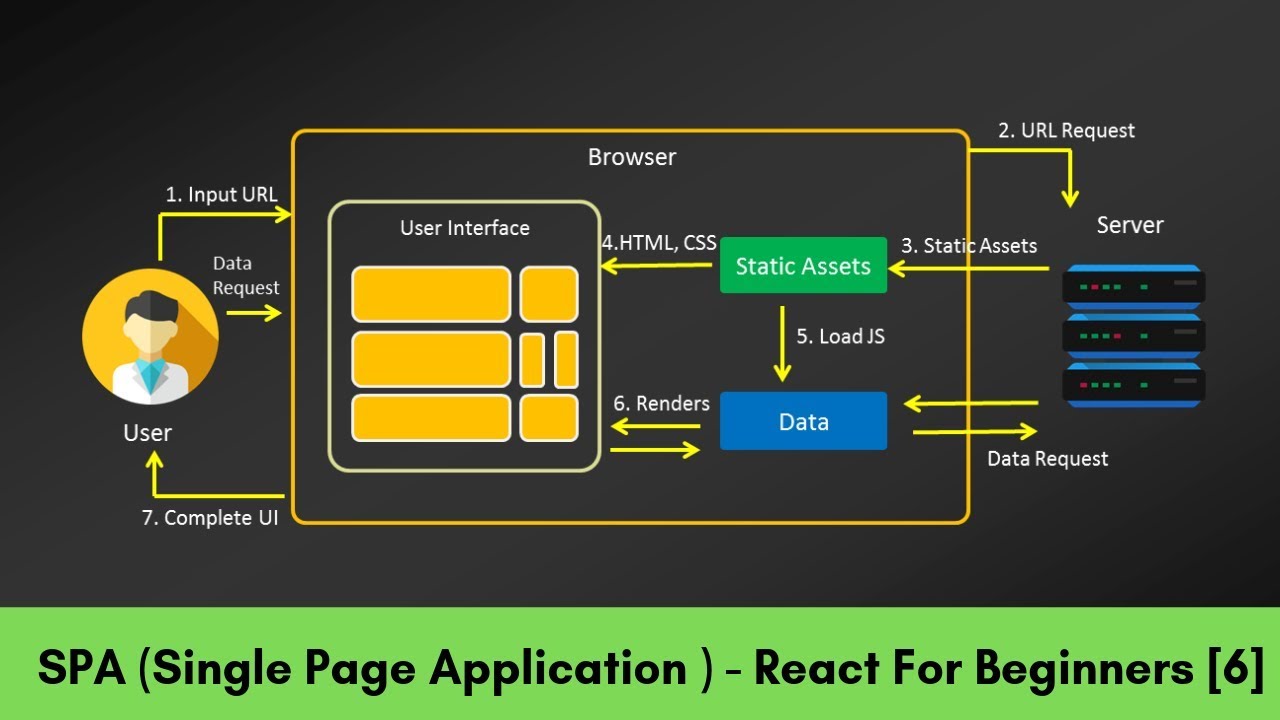
Single Page Application Js
Single Page Application Js - You can easily monitor and investigate page elements,. Next, create the package.json file by executing the following command inside. Web # single page application this is a project demo that uses vanilla js to build a single page application. Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular, vue.js, etc.
You can easily monitor and investigate page elements,. Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular, vue.js, etc. Next, create the package.json file by executing the following command inside. Web # single page application this is a project demo that uses vanilla js to build a single page application.
Next, create the package.json file by executing the following command inside. Web # single page application this is a project demo that uses vanilla js to build a single page application. Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular, vue.js, etc. You can easily monitor and investigate page elements,.
Single Page Application with Angular.js Node.js and CouchDB by
Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular, vue.js, etc. Web # single page application this is a project demo that uses vanilla js to build a single page application. You can easily monitor and investigate page elements,. Next, create the package.json file by executing the following.
40 Javascript Apps For Beginners Javascript Nerd Answer
Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular, vue.js, etc. You can easily monitor and investigate page elements,. Web # single page application this is a project demo that uses vanilla js to build a single page application. Next, create the package.json file by executing the following.
What is Single Page Application (SPA)? Pros and cons with examples. (2022)
You can easily monitor and investigate page elements,. Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular, vue.js, etc. Web # single page application this is a project demo that uses vanilla js to build a single page application. Next, create the package.json file by executing the following.
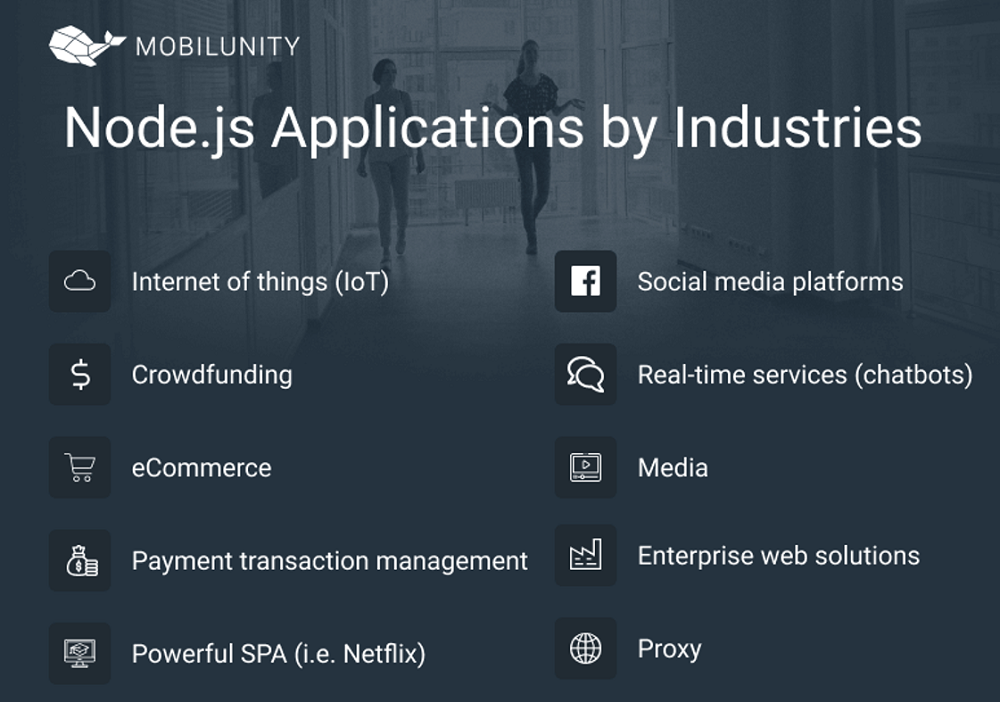
Single Page Application Node Js Tutorial
You can easily monitor and investigate page elements,. Web # single page application this is a project demo that uses vanilla js to build a single page application. Next, create the package.json file by executing the following command inside. Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular,.
Single Page Application Node Js Tutorial
Next, create the package.json file by executing the following command inside. You can easily monitor and investigate page elements,. Web # single page application this is a project demo that uses vanilla js to build a single page application. Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular,.
Architecture Hands on React
You can easily monitor and investigate page elements,. Next, create the package.json file by executing the following command inside. Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular, vue.js, etc. Web # single page application this is a project demo that uses vanilla js to build a single.
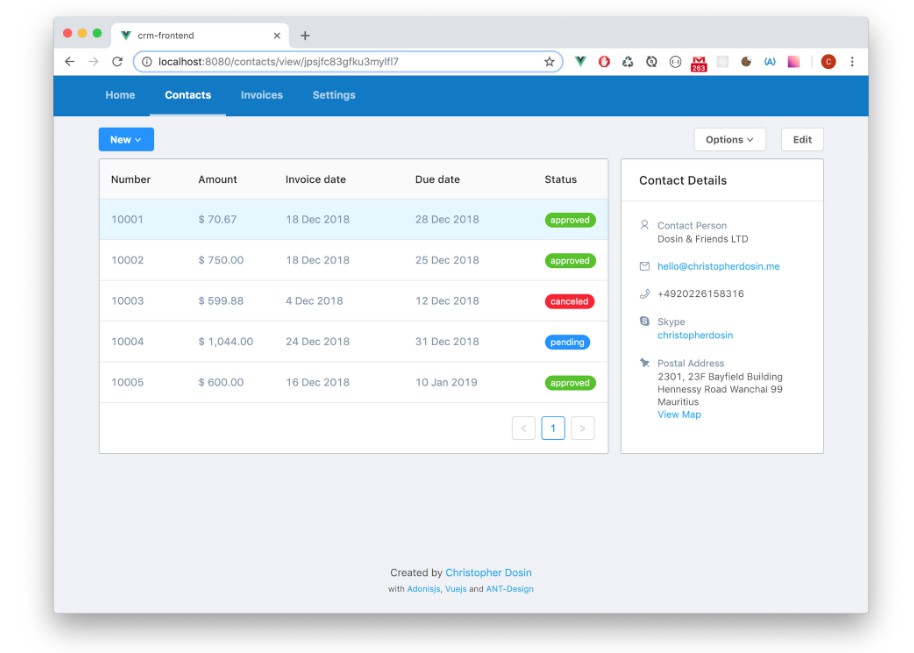
Invoice System for Freelancers as a Single Page Application built with
Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular, vue.js, etc. You can easily monitor and investigate page elements,. Web # single page application this is a project demo that uses vanilla js to build a single page application. Next, create the package.json file by executing the following.
React Js Landing Page Template Free Printable Word Searches
Next, create the package.json file by executing the following command inside. Web # single page application this is a project demo that uses vanilla js to build a single page application. Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular, vue.js, etc. You can easily monitor and investigate.
Turn Your Application Into a SinglePage App With React Router
Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular, vue.js, etc. Next, create the package.json file by executing the following command inside. Web # single page application this is a project demo that uses vanilla js to build a single page application. You can easily monitor and investigate.
Download A Single Page App With Vue Js And Rails Softarchive Riset
Web # single page application this is a project demo that uses vanilla js to build a single page application. You can easily monitor and investigate page elements,. Next, create the package.json file by executing the following command inside. Web single page applications are easy to debug with google chrome as they are built using popular frameworks like react, angular,.
Web Single Page Applications Are Easy To Debug With Google Chrome As They Are Built Using Popular Frameworks Like React, Angular, Vue.js, Etc.
You can easily monitor and investigate page elements,. Next, create the package.json file by executing the following command inside. Web # single page application this is a project demo that uses vanilla js to build a single page application.