React Page Navigation
React Page Navigation - Web react navigation routing and navigation for expo and react native apps. The header bar will automatically show a back button, but you. Read docs try it 💡 coming from an older version? If you are not building a single page application, you can. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. It should contain this information at the very least:. Using react router make sure you have the route set up somewhere in your project already. At its core, what react router. Check out our migration guides.
Using react router make sure you have the route set up somewhere in your project already. If you are not building a single page application, you can. At its core, what react router. Read docs try it 💡 coming from an older version? Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Check out our migration guides. Web react navigation routing and navigation for expo and react native apps. It should contain this information at the very least:. The header bar will automatically show a back button, but you.
Web react navigation routing and navigation for expo and react native apps. Check out our migration guides. If you are not building a single page application, you can. At its core, what react router. Read docs try it 💡 coming from an older version? Using react router make sure you have the route set up somewhere in your project already. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. The header bar will automatically show a back button, but you. It should contain this information at the very least:.
Getting Started With React Navigation in React Native React
It should contain this information at the very least:. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Using react router make sure you have the route set up somewhere in your project already. Read docs try it 💡 coming from an older version? The header bar will automatically show a back.
javascript How to limit the number of pages shown in pagination in
Check out our migration guides. If you are not building a single page application, you can. Web react navigation routing and navigation for expo and react native apps. At its core, what react router. Read docs try it 💡 coming from an older version?
React Responsive Navbar Tutorial React JS Project Tech2 etc
Check out our migration guides. Read docs try it 💡 coming from an older version? If you are not building a single page application, you can. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Using react router make sure you have the route set up somewhere in your project already.
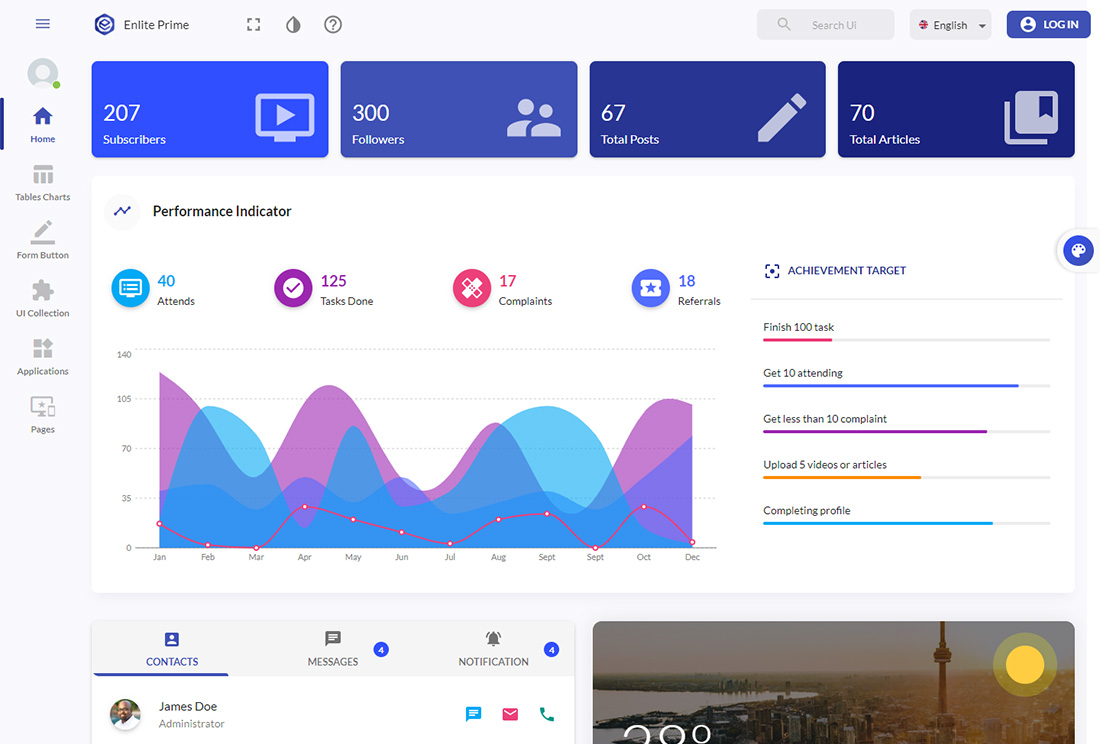
Admin Dashboard Website Templates Free Download canvaaaaaaaa
It should contain this information at the very least:. The header bar will automatically show a back button, but you. Using react router make sure you have the route set up somewhere in your project already. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Check out our migration guides.
React Sidebar Navigation Menu Tutorial Beginner React JS Project
Using react router make sure you have the route set up somewhere in your project already. Web react navigation routing and navigation for expo and react native apps. Check out our migration guides. Read docs try it 💡 coming from an older version? Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes.
32 Easy To Use React Admin Dashboard Templates To Check Out In 2020
Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Check out our migration guides. If you are not building a single page application, you can. At its core, what react router. Read docs try it 💡 coming from an older version?
How to Handle Navigation in React Native with reactnavigation 5
Web react navigation routing and navigation for expo and react native apps. It should contain this information at the very least:. Using react router make sure you have the route set up somewhere in your project already. Check out our migration guides. At its core, what react router.
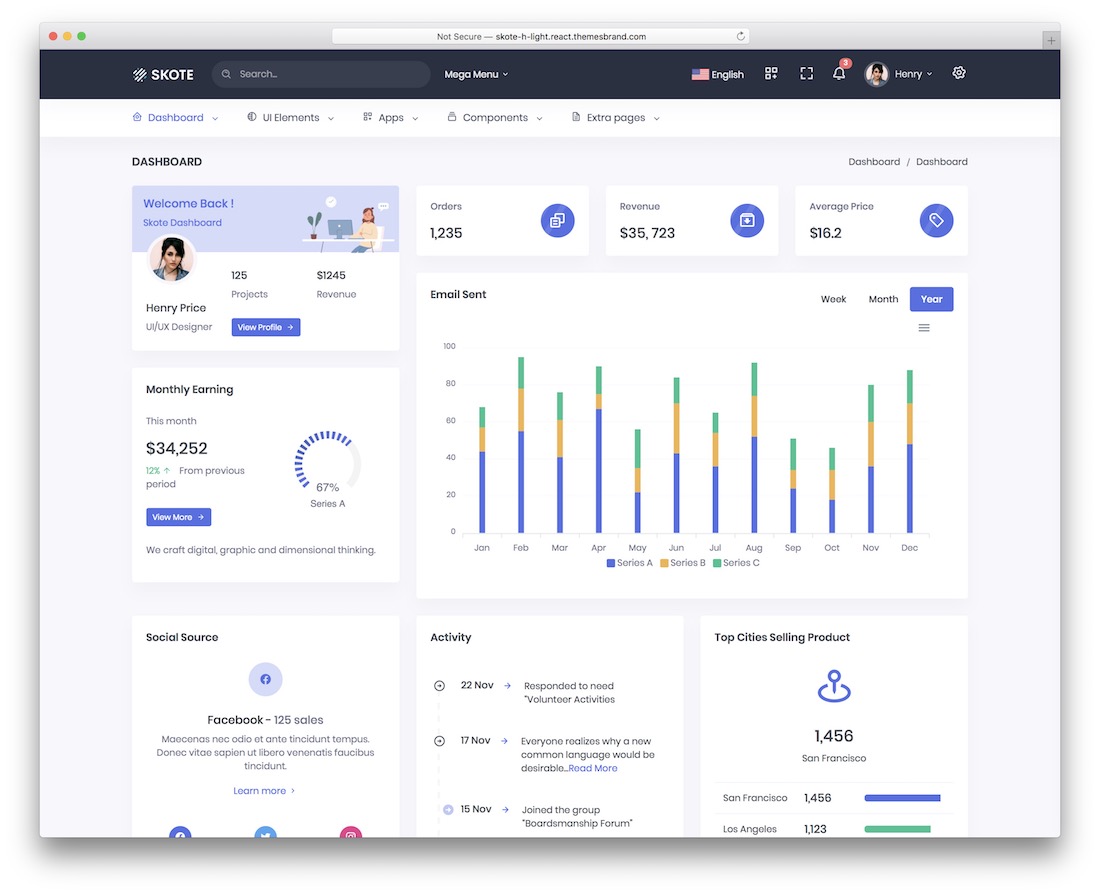
16 Best React Templates For Advanced Web Apps 2023 Colorlib
Read docs try it 💡 coming from an older version? Using react router make sure you have the route set up somewhere in your project already. It should contain this information at the very least:. If you are not building a single page application, you can. Check out our migration guides.
How to use React Navigation 5 in React Native Part 2
Web react navigation routing and navigation for expo and react native apps. Check out our migration guides. Using react router make sure you have the route set up somewhere in your project already. If you are not building a single page application, you can. It should contain this information at the very least:.
22 Best React Templates For Advanced Web Apps 2020 Avasta
If you are not building a single page application, you can. At its core, what react router. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. The header bar will automatically show a back button, but you. Check out our migration guides.
Web React Navigation Routing And Navigation For Expo And React Native Apps.
Check out our migration guides. The header bar will automatically show a back button, but you. At its core, what react router. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes.
Using React Router Make Sure You Have The Route Set Up Somewhere In Your Project Already.
If you are not building a single page application, you can. It should contain this information at the very least:. Read docs try it 💡 coming from an older version?