How To Put Footer At Bottom Of Page
How To Put Footer At Bottom Of Page - Web to make a footer fixed at the bottom of the webpage, you could use “position: You need to specify the height (in %) of every section. Try with below css, html, body { margin: /* bottom = footer height */ padding: Web no need to specify the position for footer, also remove the bottom and left. Footer gets pushed down to the bottom of the viewport. These are the following methods by which we can create a footer to stay at the bottom of a web page: Web how to push footers to the bottom of a webpage. Web you could use position: Footer comes after long content (pushed below the.
Footer comes after long content (pushed below the. Web you could use position: /* bottom = footer height */ padding: You need to specify the height (in %) of every section. Web no need to specify the position for footer, also remove the bottom and left. Footer gets pushed down to the bottom of the viewport. Web to make a footer fixed at the bottom of the webpage, you could use “position: Web how to push footers to the bottom of a webpage. Try with below css, html, body { margin: These are the following methods by which we can create a footer to stay at the bottom of a web page:
These are the following methods by which we can create a footer to stay at the bottom of a web page: /* bottom = footer height */ padding: Web you could use position: Web no need to specify the position for footer, also remove the bottom and left. Web how to push footers to the bottom of a webpage. Try with below css, html, body { margin: Footer gets pushed down to the bottom of the viewport. You need to specify the height (in %) of every section. Web to make a footer fixed at the bottom of the webpage, you could use “position: Footer comes after long content (pushed below the.
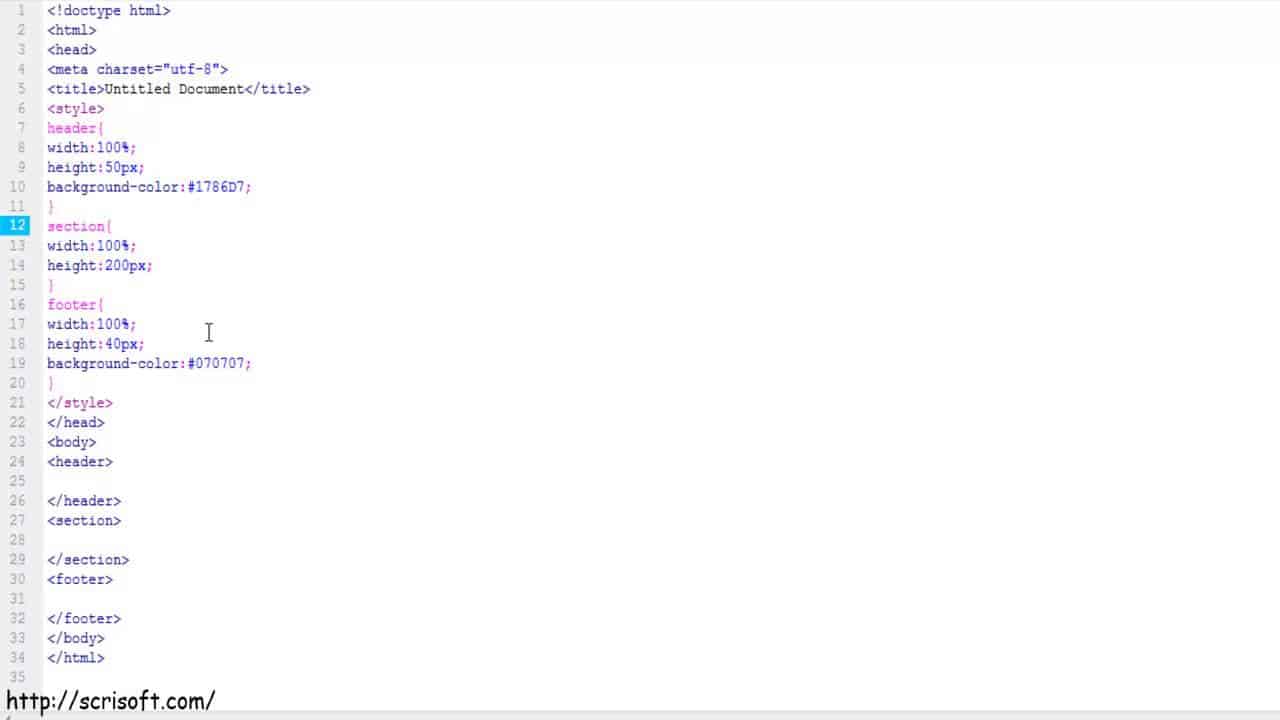
How to put footer DIV at the bottom of page using HTML and CSS? Fixed
Web how to push footers to the bottom of a webpage. You need to specify the height (in %) of every section. Footer comes after long content (pushed below the. Footer gets pushed down to the bottom of the viewport. Try with below css, html, body { margin:
How to put Footer at the bottom of page Oxygen Builder Oxy How To
Web you could use position: /* bottom = footer height */ padding: You need to specify the height (in %) of every section. Footer comes after long content (pushed below the. Footer gets pushed down to the bottom of the viewport.
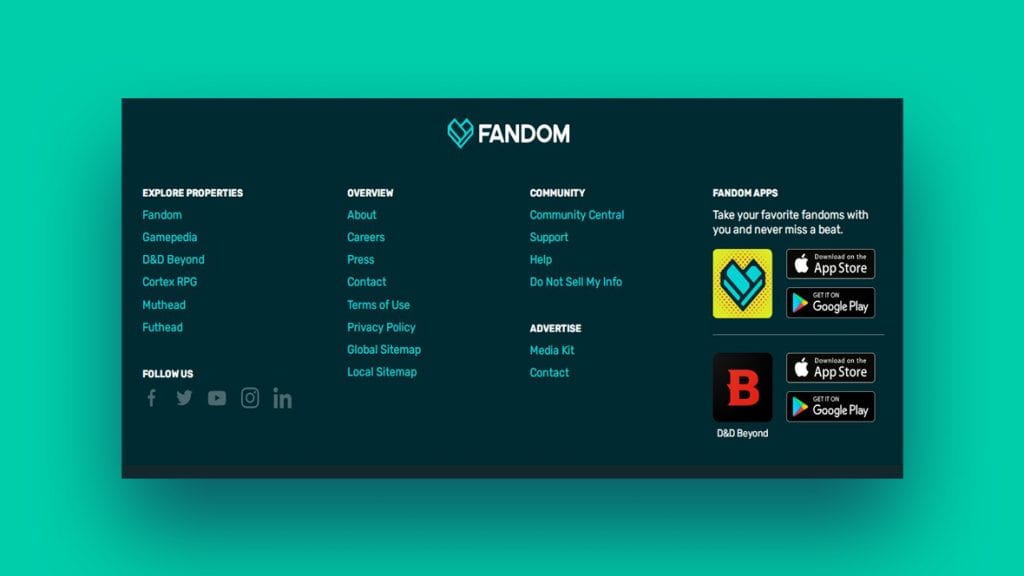
The Best Website Footer Design Examples and Best Practices
These are the following methods by which we can create a footer to stay at the bottom of a web page: Web you could use position: Web how to push footers to the bottom of a webpage. Footer gets pushed down to the bottom of the viewport. Web no need to specify the position for footer, also remove the bottom.
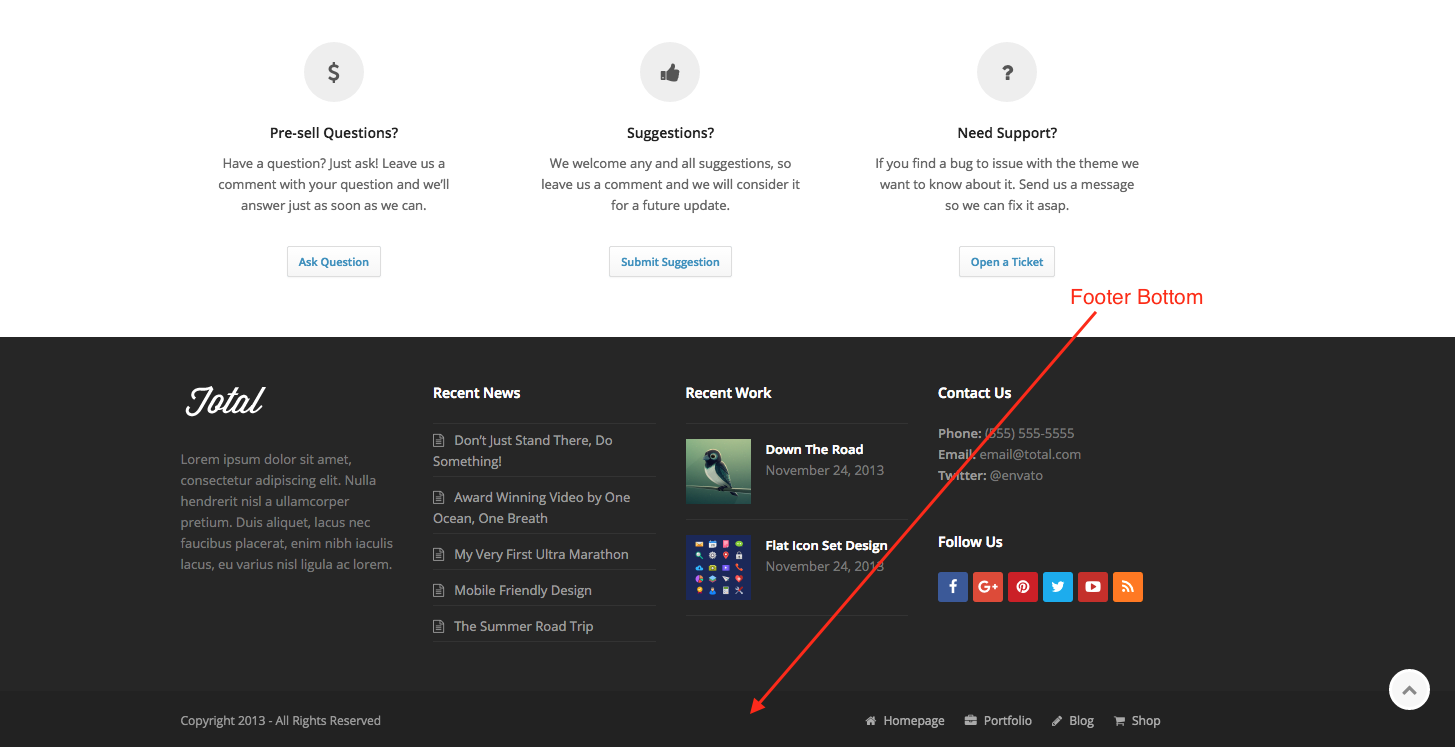
How To Edit Copyright Info (Footer Bottom) Total WordPress Theme
These are the following methods by which we can create a footer to stay at the bottom of a web page: /* bottom = footer height */ padding: Try with below css, html, body { margin: Web no need to specify the position for footer, also remove the bottom and left. Web to make a footer fixed at the bottom.
How to Have a Different Footer on Each Page in MS Word OfficeBeginner
These are the following methods by which we can create a footer to stay at the bottom of a web page: You need to specify the height (in %) of every section. Footer comes after long content (pushed below the. Web you could use position: Footer gets pushed down to the bottom of the viewport.
css How to put footer to the bottom of the page? Stack Overflow
Web you could use position: Web to make a footer fixed at the bottom of the webpage, you could use “position: You need to specify the height (in %) of every section. /* bottom = footer height */ padding: Web no need to specify the position for footer, also remove the bottom and left.
怎麼固定HTML頁腳? Liubb Say...
You need to specify the height (in %) of every section. Web how to push footers to the bottom of a webpage. Footer gets pushed down to the bottom of the viewport. These are the following methods by which we can create a footer to stay at the bottom of a web page: Web to make a footer fixed at.
Put Footer at The Bottom with CSS Flexbox
Try with below css, html, body { margin: Footer comes after long content (pushed below the. Web no need to specify the position for footer, also remove the bottom and left. Footer gets pushed down to the bottom of the viewport. Web how to push footers to the bottom of a webpage.
html I want to put footer at the bottom of the page Stack Overflow
Web to make a footer fixed at the bottom of the webpage, you could use “position: These are the following methods by which we can create a footer to stay at the bottom of a web page: Web no need to specify the position for footer, also remove the bottom and left. /* bottom = footer height */ padding: You.
How to align footer to bottom of page with CSS and jQuery Dieno
Web no need to specify the position for footer, also remove the bottom and left. /* bottom = footer height */ padding: Footer comes after long content (pushed below the. Web how to push footers to the bottom of a webpage. Footer gets pushed down to the bottom of the viewport.
Web To Make A Footer Fixed At The Bottom Of The Webpage, You Could Use “Position:
Try with below css, html, body { margin: Footer gets pushed down to the bottom of the viewport. These are the following methods by which we can create a footer to stay at the bottom of a web page: Web no need to specify the position for footer, also remove the bottom and left.
You Need To Specify The Height (In %) Of Every Section.
Web how to push footers to the bottom of a webpage. Footer comes after long content (pushed below the. Web you could use position: /* bottom = footer height */ padding: