How To Change Web Page Background Color
How To Change Web Page Background Color - Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. For that, add the animation property to the element. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. } with this code, the paragraphs are given. Use the @keyframes rule to set the background colors through which. Web if it’s on an extensions menu, select to pin the extension to the toolbar. To add or change background color in html, simply add inline css to your code. Web you can create a background which will change its colors in the mentioned time.
} with this code, the paragraphs are given. Web you can create a background which will change its colors in the mentioned time. Use the @keyframes rule to set the background colors through which. For that, add the animation property to the element. Web if it’s on an extensions menu, select to pin the extension to the toolbar. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. To add or change background color in html, simply add inline css to your code. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer.
Web if it’s on an extensions menu, select to pin the extension to the toolbar. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Use the @keyframes rule to set the background colors through which. For that, add the animation property to the element. } with this code, the paragraphs are given. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. Web you can create a background which will change its colors in the mentioned time. To add or change background color in html, simply add inline css to your code.
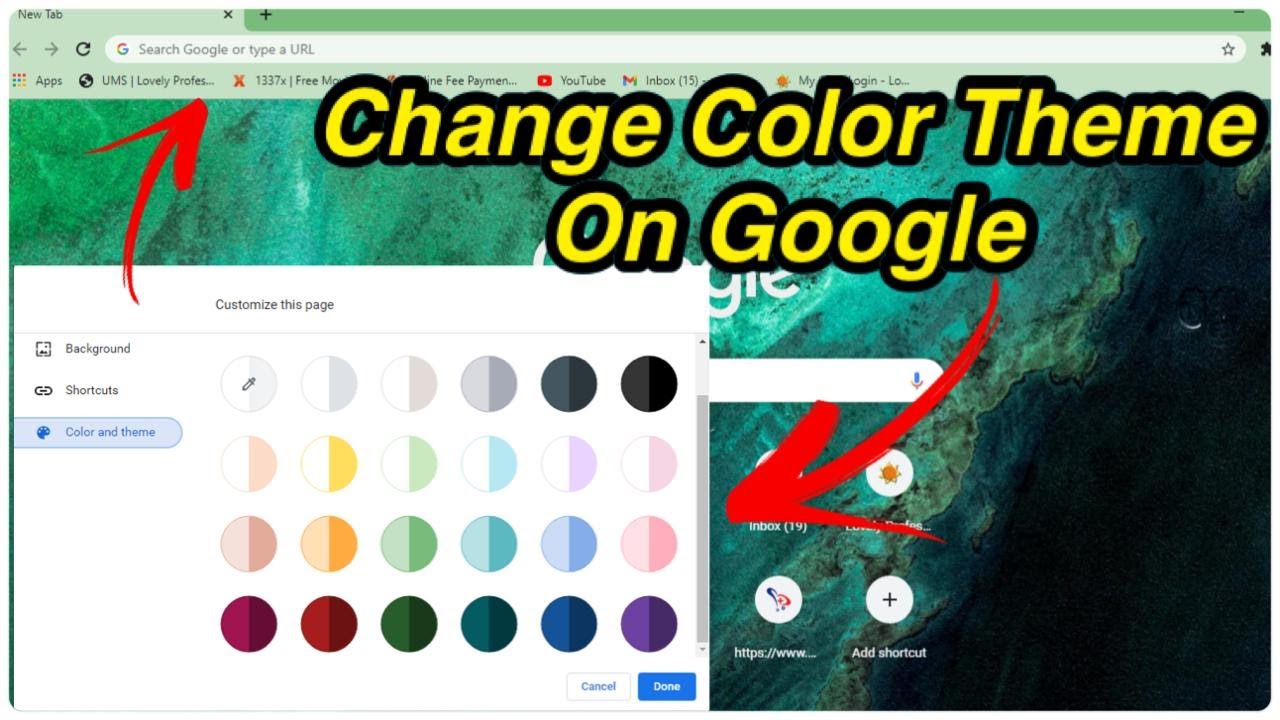
50 best ideas for coloring Change Web Page Background Color Chrome
Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. Web if it’s on an extensions menu, select to pin the extension to the toolbar. Web you can create a background which will change.
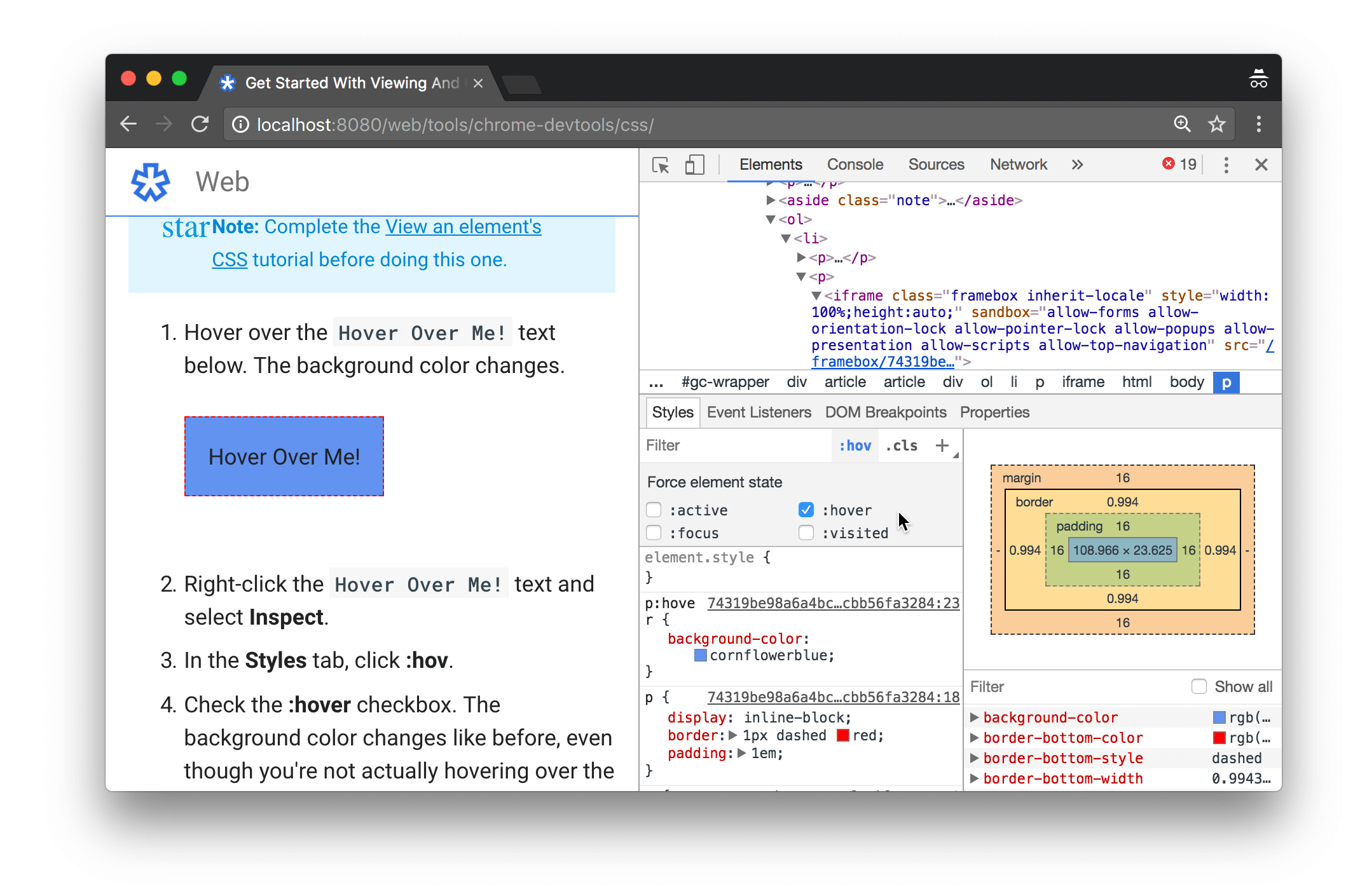
Creative Image of How To Change Web Page Background Color In Html
Web if it’s on an extensions menu, select to pin the extension to the toolbar. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Use the @keyframes rule to set the background colors through which. For that, add the animation property to the element. To add or change.
Creative Image of How To Change Web Page Background Color In Html
} with this code, the paragraphs are given. Web you can create a background which will change its colors in the mentioned time. For that, add the animation property to the element. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Use the @keyframes rule to set the.
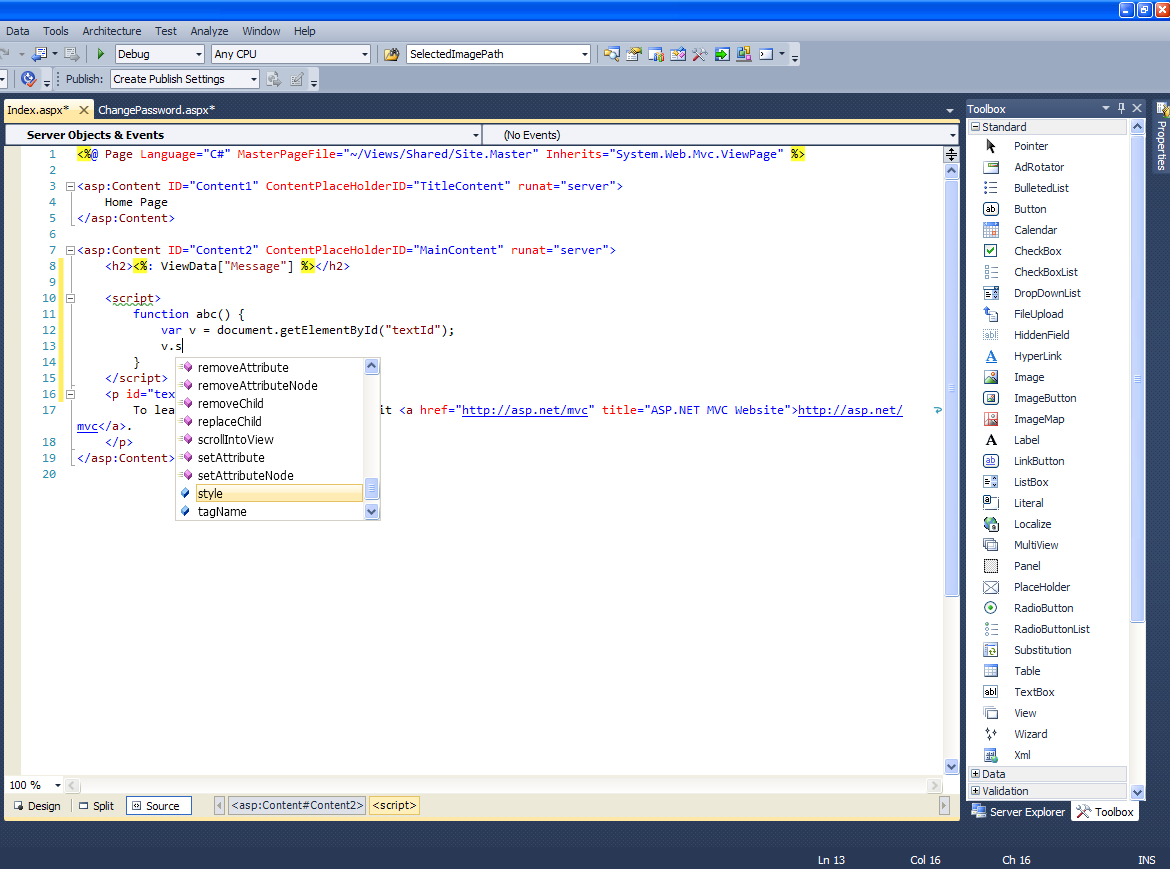
Creative Image of How To Change Web Page Background Color In Html
To add or change background color in html, simply add inline css to your code. For that, add the animation property to the element. } with this code, the paragraphs are given. Web you can create a background which will change its colors in the mentioned time. Open the google.com search engine in your browser, which has a plain white.
Change Background Color In Html Images and Photos finder
Web you can create a background which will change its colors in the mentioned time. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. For that, add the animation property to the element..
Creative Image of How To Change Web Page Background Color In Html
To add or change background color in html, simply add inline css to your code. Use the @keyframes rule to set the background colors through which. Web if it’s on an extensions menu, select to pin the extension to the toolbar. } with this code, the paragraphs are given. Open the google.com search engine in your browser, which has a.
How to Change the Background Color of an HTML Table Program Studi S1
To add or change background color in html, simply add inline css to your code. } with this code, the paragraphs are given. For that, add the animation property to the element. Web you can create a background which will change its colors in the mentioned time. Web if it’s on an extensions menu, select to pin the extension to.
Creative Image of How To Change Web Page Background Color In Html
Use the @keyframes rule to set the background colors through which. For that, add the animation property to the element. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. Web you can create.
Creative Image of How To Change Web Page Background Color In Html
To add or change background color in html, simply add inline css to your code. Web you can create a background which will change its colors in the mentioned time. Web if it’s on an extensions menu, select to pin the extension to the toolbar. } with this code, the paragraphs are given. For that, add the animation property to.
Creative Image of How To Change Web Page Background Color In Html
To add or change background color in html, simply add inline css to your code. Web if it’s on an extensions menu, select to pin the extension to the toolbar. Web you can create a background which will change its colors in the mentioned time. Open the google.com search engine in your browser, which has a plain white background that’s.
To Add Or Change Background Color In Html, Simply Add Inline Css To Your Code.
Web if it’s on an extensions menu, select to pin the extension to the toolbar. Use the @keyframes rule to set the background colors through which. Web you can create a background which will change its colors in the mentioned time. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color.
For That, Add The Animation Property To The Element.
} with this code, the paragraphs are given. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer.