Fluid Page Layout
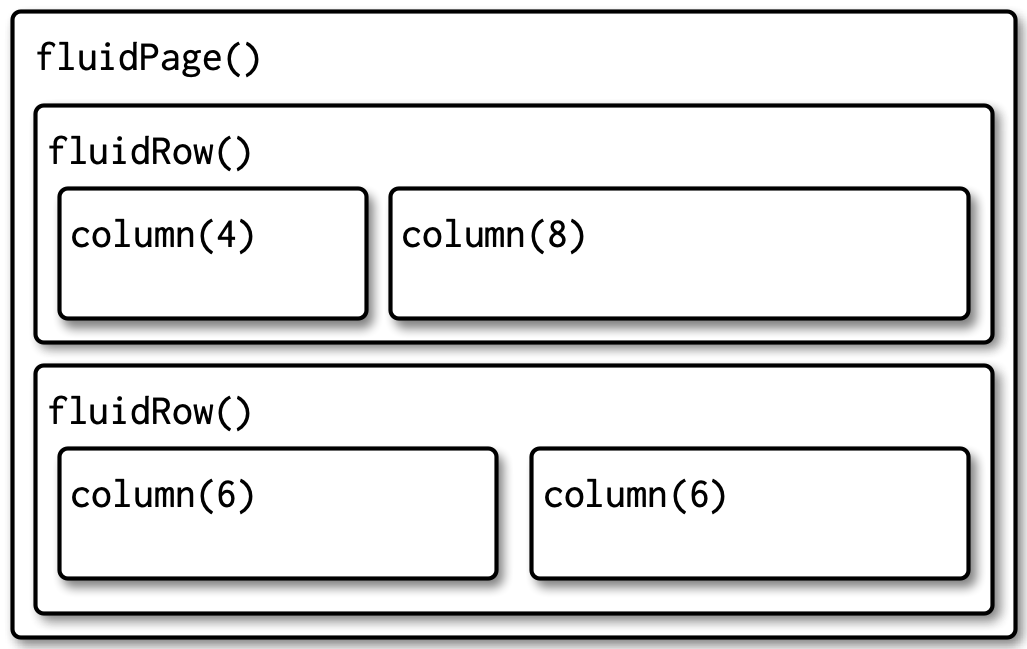
Fluid Page Layout - This part will occupy 12. Resize the page to see the effect! Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. W3.css supports a 12 column responsive fluid grid.
Resize the page to see the effect! Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. This part will occupy 12. W3.css supports a 12 column responsive fluid grid.
Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. W3.css supports a 12 column responsive fluid grid. This part will occupy 12. Resize the page to see the effect!
Create fluid layouts with HTML5 and CSS3 Creative Bloq
This part will occupy 12. Resize the page to see the effect! Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. W3.css supports a 12 column responsive fluid grid.
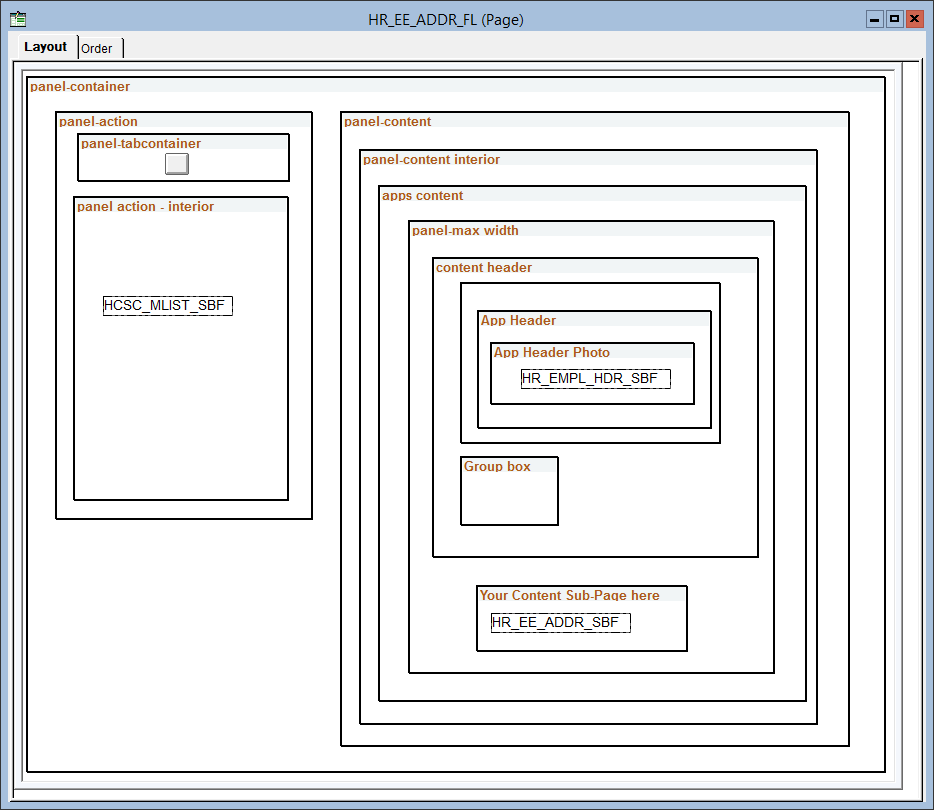
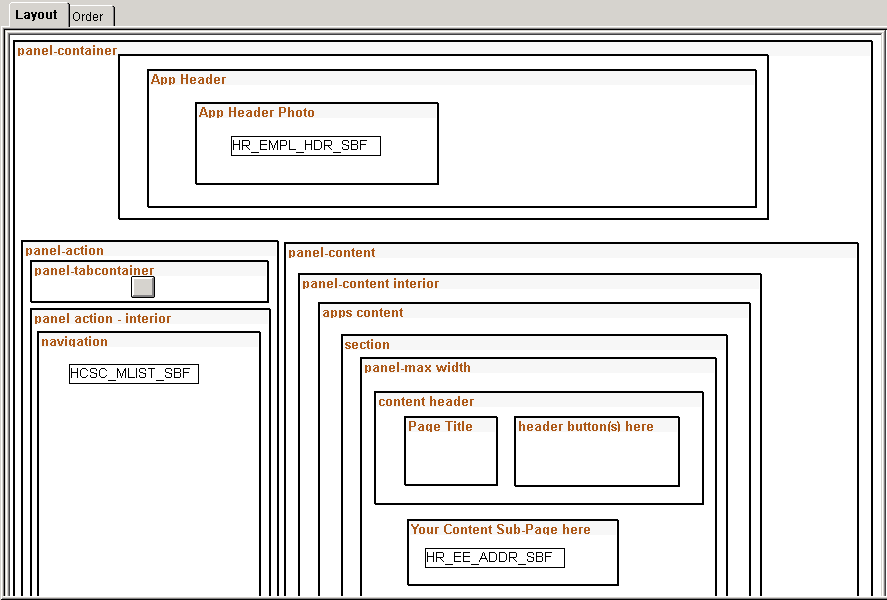
Defining the Layout of the Main Fluid Page
W3.css supports a 12 column responsive fluid grid. This part will occupy 12. Resize the page to see the effect! Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it.
"Fluid layout" display question Voters Document360
Resize the page to see the effect! Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. This part will occupy 12. W3.css supports a 12 column responsive fluid grid.
Defining the Layout of the Main Fluid Page
This part will occupy 12. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. Resize the page to see the effect! W3.css supports a 12 column responsive fluid grid.
The Beginners Guide to Responsive Web Design (Code Samples & Layout
This part will occupy 12. W3.css supports a 12 column responsive fluid grid. Resize the page to see the effect! Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it.
Adaptive CSSLayouts New Era In Fluid Layouts? — Smashing Magazine
Resize the page to see the effect! W3.css supports a 12 column responsive fluid grid. This part will occupy 12. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it.
html How can I implement this two column fluidfluid layout, with
Resize the page to see the effect! W3.css supports a 12 column responsive fluid grid. This part will occupy 12. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it.
Chapter 6 Layout, themes, HTML Mastering Shiny
W3.css supports a 12 column responsive fluid grid. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. Resize the page to see the effect! This part will occupy 12.
Defining the Layout of the Main Fluid Page
W3.css supports a 12 column responsive fluid grid. This part will occupy 12. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. Resize the page to see the effect!
Web To Create A Fluid Page Use The Fluidpage Function And Include Instances Of Fluidrow And Column() Within It.
Resize the page to see the effect! This part will occupy 12. W3.css supports a 12 column responsive fluid grid.